Video Stabilization
What is Video Stabilization?
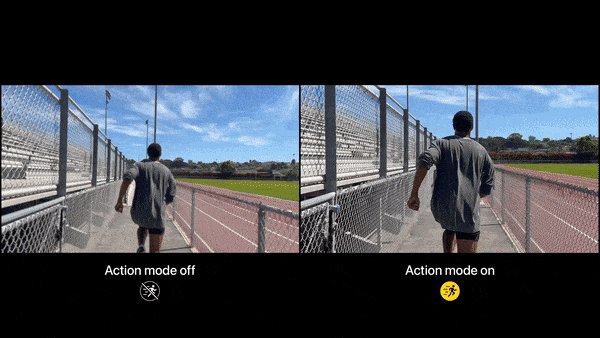
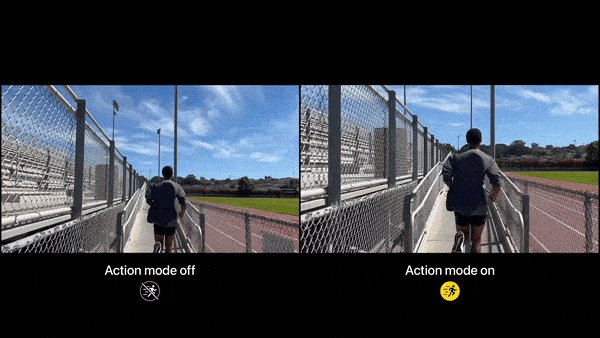
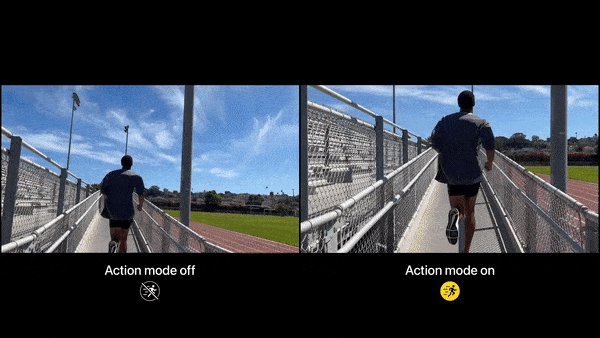
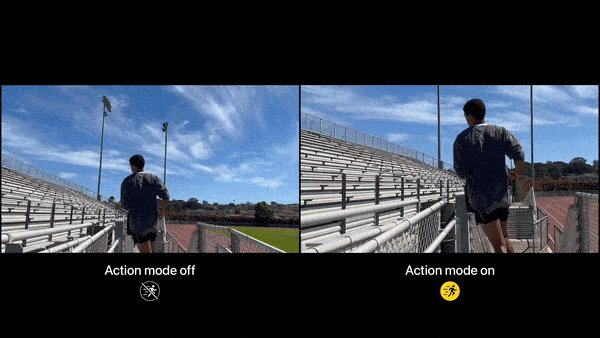
Video Stabilization is an algorithm that stabilizes the recorded video to smoothen any jitters, shaking, or abrupt movements from the user's camera movement.

There are multiple different approaches to Video Stabilization, either software- or hardware-based. Video Stabilization always crops the image to a smaller view area so it has room to shift the image around, so expect a "zoomed-in" effect. Also, since Video Stabilization is a complex algorithm, enabling it will increase the time the Camera takes to initialize.
Software Based Video Stabilization
A software-based Video Stabilization mode uses CPU or GPU based algorithms that keep track of the camera movement over time by using multiple past frames to compare the change in pixels.
Hardware Based Video Stabilization
Hardware-based Video Stabilization algorithms work with the gyroscope sensor on the device and an actual moving part on the Camera lens to immediately cancel out any abrupt movements like jitters or shaking from the Camera.
Using Video Stabilization
To use Video Stabilization, you need to select a format (see "Camera Formats") that supports the given Video Stabilization mode:
- Hooks API
- Imperative API
const format = useCameraFormat(device, [
{ videoStabilizationMode: 'cinematic-extended' }
])
const format = getCameraFormat(device, [
{ videoStabilizationMode: 'cinematic-extended' }
])
Then, pass the format to the Camera and enable the videoStabilizationMode prop if it is supported:
const format = ...
const supportsVideoStabilization = format.videoStabilizationModes.includes('cinematic-extended')
return (
<Camera
{...props}
format={format}
videoStabilizationMode={supportsVideoStabilization}
/>
)
Now, the video pipeline will stabilize frames over time.